Be first to know
Keep up to date with ecommerce news, trends and articles. Brought to you by Stock2Shop.
Sign up todayProduct configuration is a personal thing. Whether you choose to display each one as a standalone product (with one variant) on your website or you prefer to reflect some as multi-variant products depends on the nature of your business.
Your main consideration when setting up an online store should be the user experience. If your customers find your website cumbersome and difficult to navigate, it will directly impact your bottom line. Two of the biggest factors affecting the user experience are categorisation and product configuration. In this article we tackle the latter within the context of systems integration, but before we dive in, we’re going to clarify some terminology to avoid confusion going forward.
For more information on the relationship between products and variants view our documentation regarding key concepts, click here.
Syncing standalone products is pretty straightforward – the item code on your accounting system needs to correlate to the SKU code field on the online product’s solitary variant. However, sometimes your situation may call for certain products to be made up of many variants, in which case a dropdown of options is provided so the customer can make a selection.
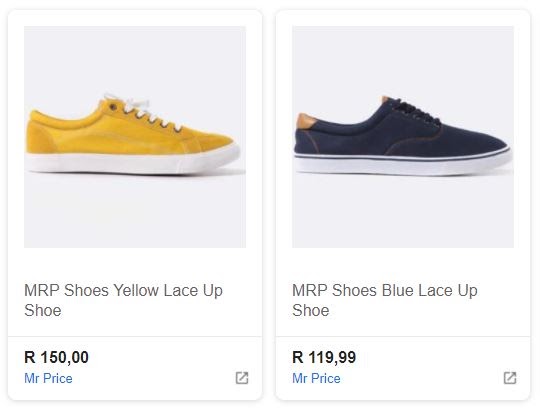
When determining whether to group items together as a multi-variant product, ask yourself if all of them can be represented by the same image. A good example is shoes.

You may sell a model of shoe that comes in two different colours, each with a size curve. Best practice is to list the blue shoe and the orange shoe as two separate products (because they look different), each with an option dropdown for size.
In the example below, customers are presented with two separate products on the website, an orange shoe and a blue shoe. They can then click into whichever colour shoe they want and select the appropriate size option. Each one of these options is assigned to a variant, each with its own SKU code, price, stock quantity, barcode and weight.

Variable products require configuration. If you only have one online sales channel, it makes sense to build your variable products on your website and ensure that each variant’s SKU code correlates with the relevant item code on your accounting system. Your workflow for adding a new product to your integrated systems would therefore be as follows:
If, however, you are syncing your product to multiple online sales channels, all of which require variable products, it would make sense to configure them in your accounting system. The downside of doing it this way is that it will require additional work on your inventory table; the benefit is that the products sync onto your website pre-configured and ready to be enriched.
| Item Code | Description | Price Incl. | Quantity on Hand | Product Code | Product Option |
|---|---|---|---|---|---|
| SH-BL-5 | Blue Shoe | R119.99 | 4 | SHOE-BLU | Size 5 |
| SH-BL-6 | Blue Shoe | R119.99 | 23 | SHOE-BLU | Size 6 |
| SH-BL-7 | Blue Shoe | R119.99 | 19 | SHOE-BLU | Size 7 |
| SH-BL-8 | Blue Shoe | R119.99 | 0 | SHOE-BLU | Size 8 |
Above you can see how the Blue Shoe size variants might look in your accounting system. In order to group them together we have had to add the following fields to the table:

Keep up to date with ecommerce news, trends and articles. Brought to you by Stock2Shop.
Sign up todayUnderstanding product data is essential for a successful ecommerce business. Here’s an overview of the most important elements of product data you need to understand.
Read MoreCategorising products correctly is a major pain point for many ecommerce websites. Layered navigation is the solution: find out how – and why – to implement it
Read MoreWant to find out exactly how Stock2Shop can make your business more efficient and streamlined?
Contact Us